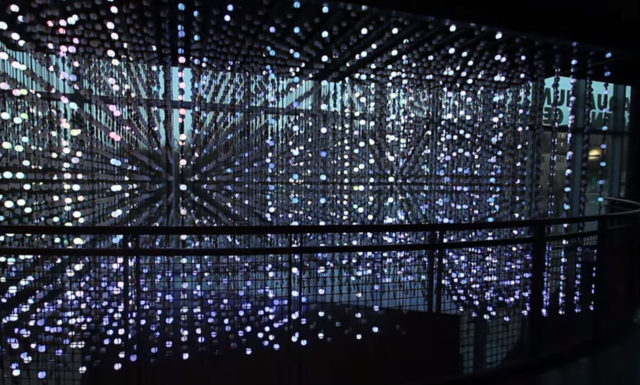
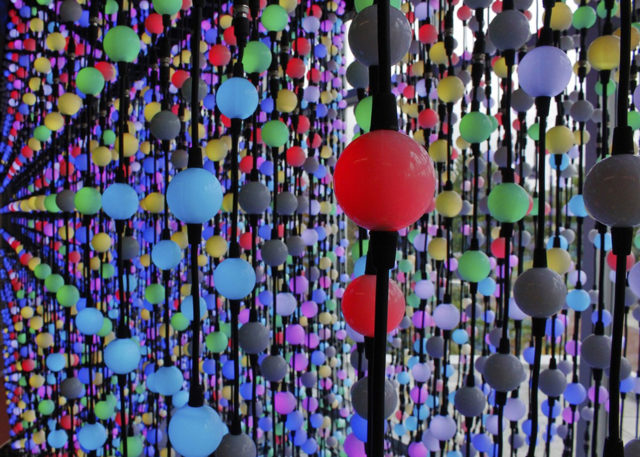
Lake Brite is a dynamic lighting installation showcased at the Echo Center museum in downtown Burlington, Vermont.
Simple Creature was tapped to expand the functionality of this Google-funded, 7,500 bulb array. The goal was to create 3-dimensional, animated graphics within the space by illuminating the appropriate bulbs in sequence.
Lake Brite process video
Displayed above the entryway to Burlington’s Echo Center museum, Lake Brite can be seen from a great distance along the waterfront of Lake Champlain, as well as up close from the second story balcony inside.

We solved this puzzle with no framework, or precedent for reference. The solution was completely custom built to address the issue at hand.

Individual bulb color powered by the age-old animated GIF
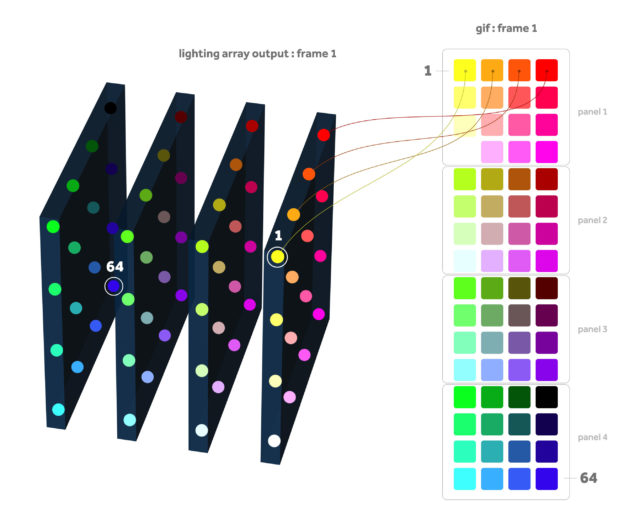
The interface for bulb illumination had already been created by the time we were engaged on the project. The array’s individual bulb colors could be determined via an animated GIF, whereby each pixel in the GIF corresponds to a bulb in the array. As the GIF plays, the array updates all of its bulb colors on each frame of the animation. Below is a miniaturized array of 64 nodes. The top-left pixel (pixel 1) of the GIF controls the top-left bulb of panel 1, and the bottom-right pixel in the GIF (pixel 64) controls the bottom-right bulb of panel 4.

How we did it
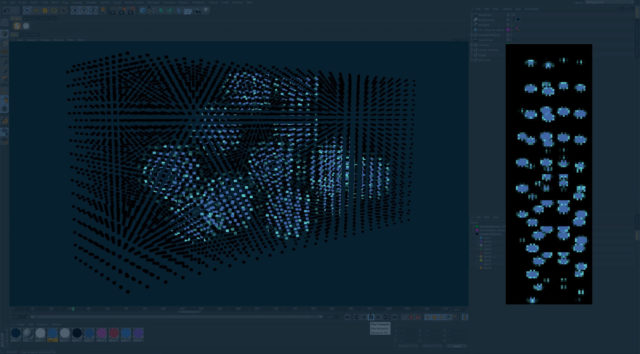
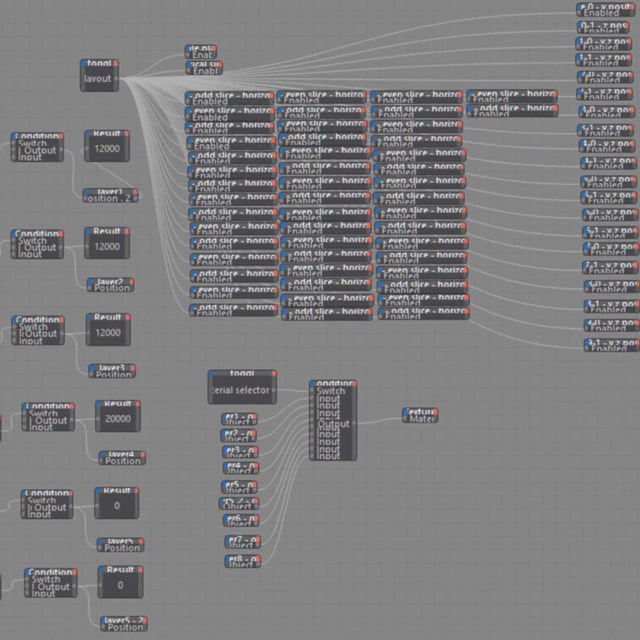
The technique pre-dated R20’s fields, so we utilized Cinema 4D’s Shader Effector mixed with Curious Animal’s Super Source Falloff plugin to force the effector to look at multiple objects for falloff reference. By stacking a series of effectors in the correct order, we were able to reorganize the array’s nodes to read as a flat, 2D GIF while maintaining each node’s color properties as if they were located in their original positions. The result was a robust rig that allowed us to animate any 3D object through the space of the array, automatically trigger the appropriate bulbs, and determine their color. This gave us complete creative control of how to sequence and display objects within the space.
Xpresso to the rescue
Using Xpresso fairly extensively in this project really made it all possible. We created a series of toggles that automatically reordered the array from a state that mimicked the dimensions of the actual installation, to a state of a flat, 2D grid. Xpresso was also used to control bulb color output, allowing for art direction of every animation.

Reverse engineering
Once we had landed on the workflow for outputting a GIF that the installation could read, we streamlined the process by recreating the installation in a virtual environment. Using three.js, we were able to completely replicate Lake Brite’s interface and view the experience through any web browser.
The client could now review multiple animations from any angle without having to load anything onto the actual installation, creating an extraordinary savings of time, and great convenience.

Taking it further
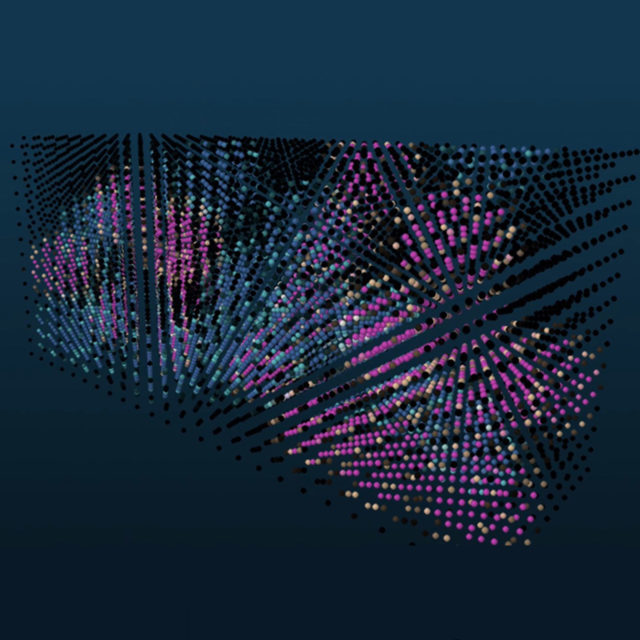
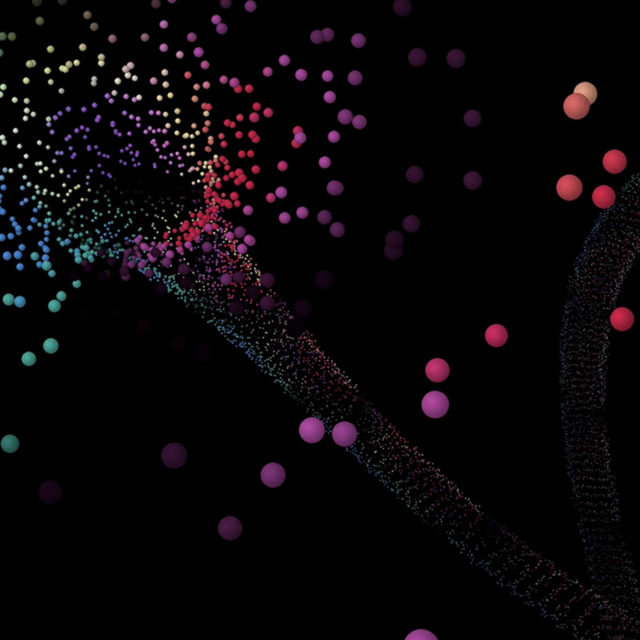
The discovery of being able to control a node’s color in three-dimensional space via a flat, animated GIF got us thinking. We set out on a number of experiments designed to take this idea further. We have continually been surprised and impressed by the cool-factor and animation performance of these experiments. The number of potential techniques continues to spawn, and we will no doubt be using some form of this workflow in a future project.
Complex object maps
Why stop at an elongated cube? What if we could map our color-controlled nodes onto more complex surfaces? Even change the mapped surface during playback? Our first test of a more dynamic surface is a tunnel fly-through that allows for control and variability while coasting down the rail of a spline.

Transitional techniques
We also began exploring how to harness this idea in a practical way, perhaps to seamlessly navigate from one section of an interface to another.