Ethos is a short film exploring some of our favorite themes: heroism, selflessness, oh and saving the world.
This short was developed entirely in-house as a passion project and served as an excellent engine for exploring new technologies, techniques, and software.
Ethos in its entirety

Process breakdown
Character animation was a large part of the project from the very start. One of the first items on the punch list was building a rig that would serve every pose and movement outlined in our storyboard.
A challenging sequence as our protagonist transfers from one environment to another. The original outline was built around this scene feeling significant and visually enticing, as it coincides with the soundtrack’s first drop. We used a 2D animated texture mapped to the inner surface of the hallway as a means of emitting light. The quick animation and dynamic color range gives this sequence a notably different feel from the opening.
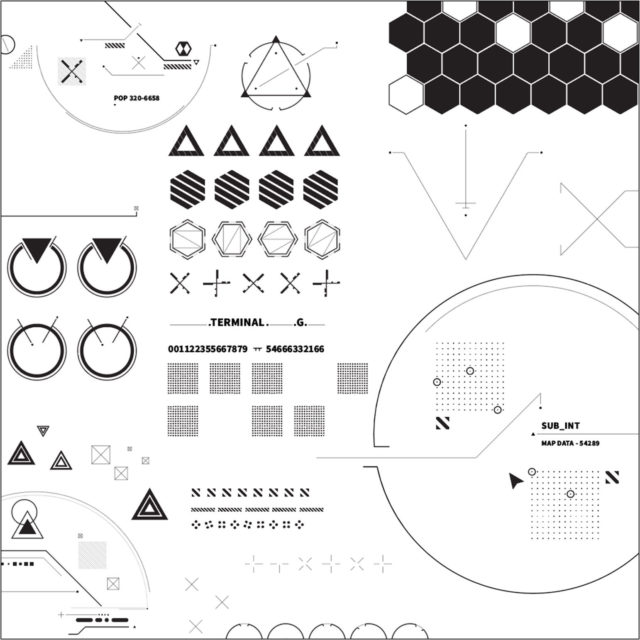
FUI elements
For those who aren’t familiar with the acronym, it stands for Fantasy User Interface. We created a set of cohesive iconography designed to convey a sense of hyper-tech, but with a nod to retro styling.

FUI breakdown
2D elements were animated, combined, glitched, displaced, and in some cases rendered in 3D to imply a gesture-controlled interaction paradigm.
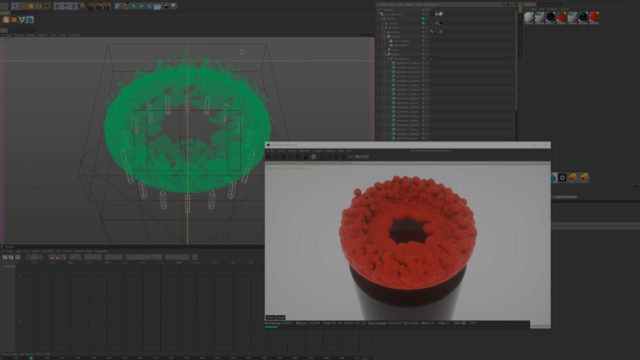
Particle breakdown : ferrofluid fill
Research and development
A huge component of this project was R&D. We wanted to embrace as many unknowns as possible throughout the process and really push our boundaries to their limit.
R&D - proximity deform
A series of shots toward the end of the video called for a ferrofluid like behavior where a liquid surface would be attracted to the main character’s fingertips. This project was created before the release of Cinema 4D R20, so Fields did not yet exist. We utilized the Proximal Shader mixed with a displacement deformer to distort any given geometry based on the relative distance of a second object.
R&D - particle form
The desired effect: to have particles mapped on the surface of one object and transform to the surface of another. It was also important that each particle not follow a linear path from its first to second surface. An organic, and unpredictable state should be achieved mid-transition. We accomplished the effect with a simple setup, using X-Particles to create the simulation, and Octane's instance color node to render it.
R&D - massive explosion
A really fun venture into xpExplosiaFX and particle advection. We were able to use X-Particles to create a nice, chemical fire type of explosion. A secondary emitter burst a huge volume of particles on one frame, and was influenced by the Explosia system. Particle color was determined by speed and rendered using Octane’s instance color node.